Every time you pick up an iPhone, it hypnotizes you.
This is not a figure of speech, but literally what you do iOS. Even before unlocking the smartphone launch in our heads daphamine machinewhich instantly engages and stimulates the brain to interact with the smartphone as much as possible.
If this sounds far-fetched, then I hasten to rebuild it. I’m still understating it.
Whether this is done on purpose or not, it is intended to imitate nature. Apple trained us get high From every contact with the iPhone, on an unconscious level, you need another dose for even the most banal interaction with software.
Below I talk about five psychological triggers that iOS developers used to keep you glued to your favorite gadget. And I’ll show you which parts of the brain each of these tricks activates.
1. Imitation of our eyes
One day I wondered why unlocking an iPhone feels so soft and pleasant every time.
We already have a story of how iOS, using various animation algorithms, makes wallpapers come to life as soon as you pick up your smartphone. The basic principle: first the light part “appears”, and then the dark part.
It is logical that it looks beautiful and we like it. But what exactly is this logic is it lying?
The animation duplicates the pupillary reflex, which, depending on the light entering our eyes, narrows or dilates the pupil for optimal stability.
Example: you leave a dark room into a light one. At first, only a bright spot was visible, which took into account detail and shadows to a lesser extent, thereby appearing most actively. Lock screen wallpapers do the same thing.
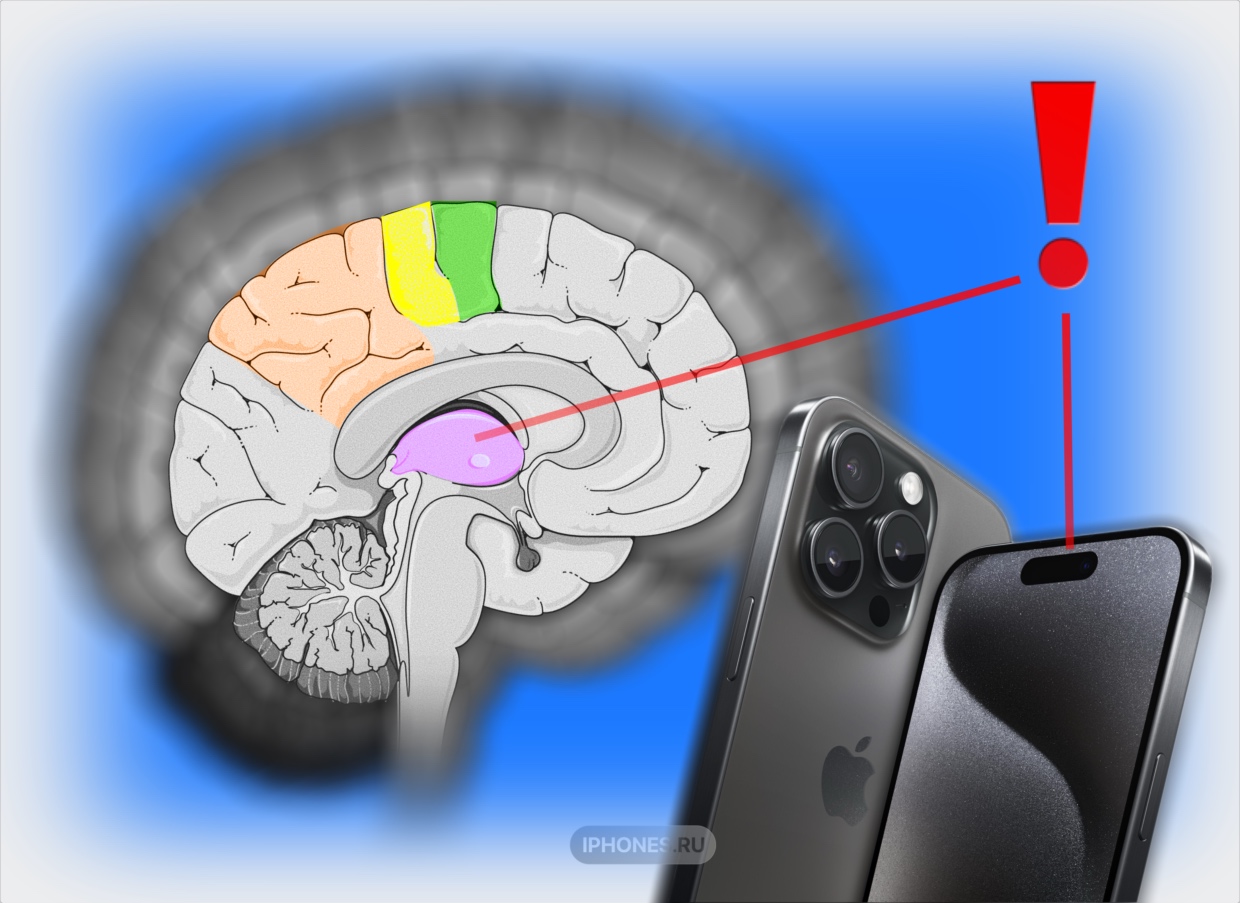
Responsible for changes in the pupil Edinger-Westphal (Yakubovich) kernel the average brain.
Literally the next action you take on your smartphone leaves you hooked and wanting more.
2. Hypnosis through imagery
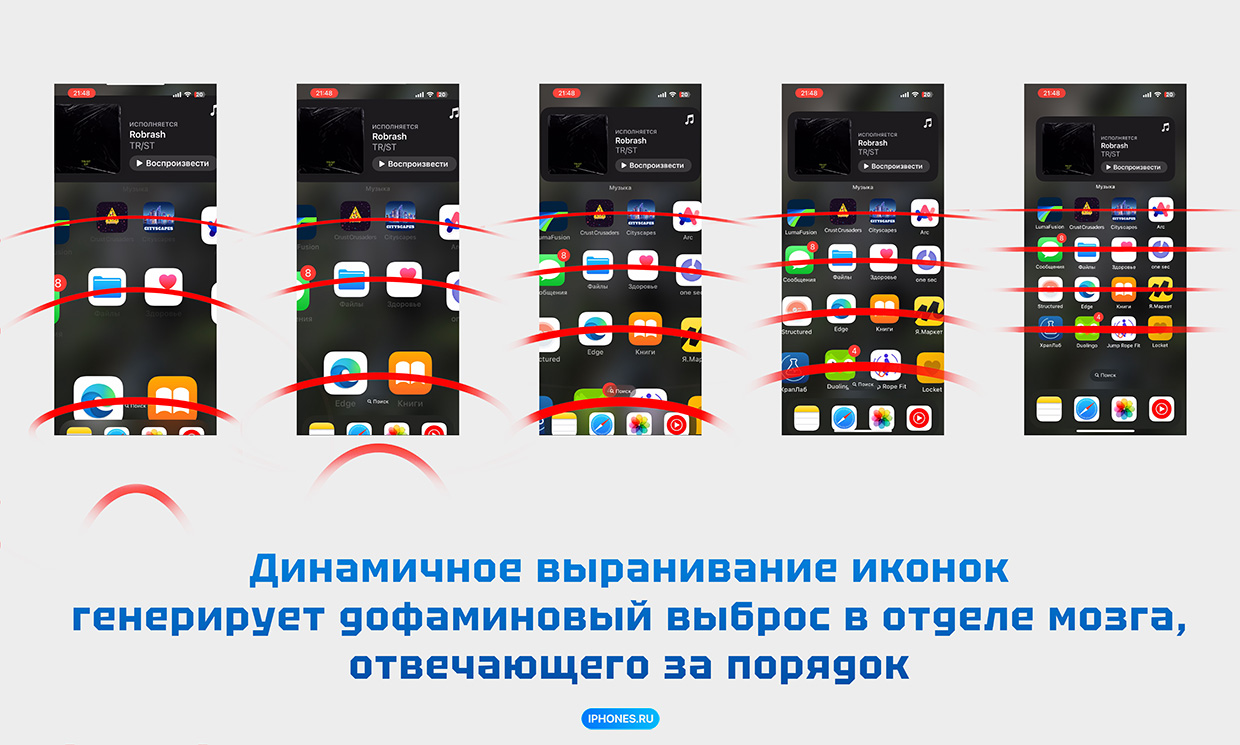
When displaying icons on the desktop the most tender the speakers fall into place. It looks smooth and hypnotizing.
When using mobile applications, they crash with the effect of restored visibility. You don’t notice it, but with frame-by-frame analysis you can see how the labels “travel” off the screen and rush to the center of a specific scene. They create an illusion that you roll away from the icons in a split second to quickly show them all together.
This effect is reminiscent of at least two real-life examples.
It looked like a quinoa trick called “transgrass” or in other words Dolly Zoom. To achieve success, the camera is moved away from the subject and the zoom is changed. However, the main object in focus remains the same size, the background and foreground change perspective to orthographic, that is, they lose their constitution, and all the lines are athletes.

And we like it because the animation is simulated realistically: law creates order out of chaos.
Supposedly, tracking hypnosis stimulates anterior cingulate cortexwhich is responsible for the production of dopamine (“the happy hormone”) for anticipation of future actions.
In fact, by going to the desktop, you will make yourself even more eager to click on something on your iPhone.
But this attraction doesn’t end there.
3. Animation speedup depends on the user.
When a stone rolls down a hill, it doesn’t roll forever. At first there is difficulty, but when you reach a flat surface, the speed gradually decreases, slows down and smoothly stops.
The same thing happens while scrolling. Each item has its own weight, which determines how strongly the content will respond to the user’s touch.
Knowledge of physics is used for calculations. Since every interaction is dynamic, it is impossible to make one fixed animation. It will be clumsy.
iOS developers take into account a logarithmic function to determine the force of the “bounce”, which depends on how much acceleration you apply to the screen to switch the interface. This is where math comes in after school.
In our minds, we must appreciate the realism in the field of game acceleration. cerebellum.
But there are elements that iOS itself tells us about.
4. We can understand the “weight” of the application even before opening it
The same applies to their animation.
Applications unfold with a smooth acceleration that is slow and becomes extremely powerful in the last fractions of a second before expanding to full screen.
Widgets They open faster, almost bypassing the loading stage, but they turn carefully, with a slight braking animation.
the simplest elements Command centre pop up absolutely without delay and turn instantly.
It’s the same in life: it’s slower to move things crammed into wooden chests of drawers than a transparent glass bedside table.
The closest example from nature will be a little strange.
Let’s take two liquid substances: water and clay.
The water is clear, gives the appearance of lightness, it instantly rolls off the palm and quickly pours onto the ground.
Clay, in turn, has a flavorful consistency, it is dense, does not allow light to pass through, and when it is squeezed by hands, it does so slowly, but sharply accelerates and plops on the ground.
That is, we can estimate the weight from only one visual radiation.
Non-contact contact is responsible for this assessment. somatosensory cortex.
But what surprises you most is how much Apple has gone to the trouble of imitating physical buttons.
5. Buttons are deformed like mechanical ones, but in different ways.
When you touch buttons, the system must take into account at least five factors.
These are all issues that should only be considered when enabling one of the input elements.
To make the user experience intuitive, the designers took inspiration from the real world.
When you touch objects for the first time, they change color because your finger blocks the light. Also, the object is mechanically deformed and, depending on the size and material, smoothly returns to shape.
Yes, small button battery and the symbol “field“, like tiny solid objects, quickly change color to their previous color (since it occurs only from lighting) and retain the same shape.
In the same time sliders Appearance or appearance as the rubber stretches and as it does so the inertia returns to shape.
Large buttons Calculator smoothly adjust their color, as if you touched the elastic fluorescent petals on flowers.
We use complexes of brain regions to evaluate realism and obtain a positive response from matching the expected and actual response. Included, but not limited to, are the somatosensory cortex (tactility), the concave lobe (processing island input), the prematory cortex (preparation for tactile response), and the parietal lobe (visual analysis).
If developers correctly simulate the function buttons, positive stimulation of these areas will help not irritate the anterior cingulate gyrus, which is mentioned in the growth hypnosis study. region with basal gangliaThe area (in addition to the implementation) of motivation and reward is responsible for the release of dopamine to match the expected and the real.
“Think differently” but in the same vein
I’m not sure Apple has a department of neural engineers who insidiously study every part of the head and come up with a list of animations that make us even more dependent on gadgets.
The designers wanted this or that, but at the level of brain activity this is exactly what they achieved. If we dig a little deeper and understand why we like something about iOS, it will lead to a subtle alignment of reality with every interaction we make.
This is the short conclusion. The legendary skeuomorphism from the first iPhone, which imitates the real world in design, has not gone away, it has evolved.
Apple has been inspired by the world around it in many ways. In the video, birds stand at the top, protruding from predators immigrating underneath the huge monsters.
It’s just that now designers imitate not objects, but interactions. For the same reason, Taptic Engine has dozens of scientists to add tactile to the visual and audio channel.
And that’s why the iPhone stands out.
If you take a closer look, it becomes clear that almost all of our thoughts were manually predicted by iOS developers.
“Magic” and “magic” which are called by other words smart solution.
Source: Iphones RU
I am a professional journalist and content creator with extensive experience writing for news websites. I currently work as an author at Gadget Onus, where I specialize in covering hot news topics. My written pieces have been published on some of the biggest media outlets around the world, including The Guardian and BBC News.